El navegador Brave, conocido por su velocidad y enfoque en la privacidad, se ha vuelto una opción popular para muchos usuarios. Esta guía te muestra cómo instalar Brave en EasyPanel usando Docker, con dos métodos distintos: utilizando plantillas preexistentes o mediante Docker Compose. Sigue cada paso detalladamente para completar la instalación y empezar a usar Brave en tu navegador.
Método 1: Instalación con Plantilla (Opción más Fácil)
- Inicio de Sesión y Creación de Proyecto: Inicia sesión en EasyPanel y crea un nuevo proyecto si aún no tienes uno configurado.
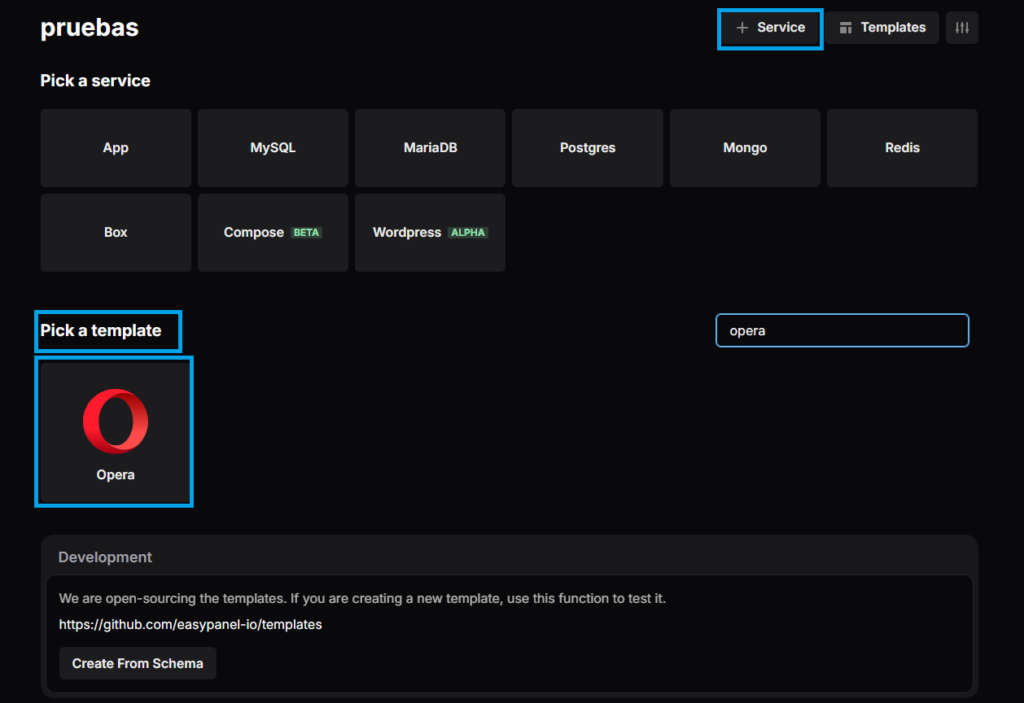
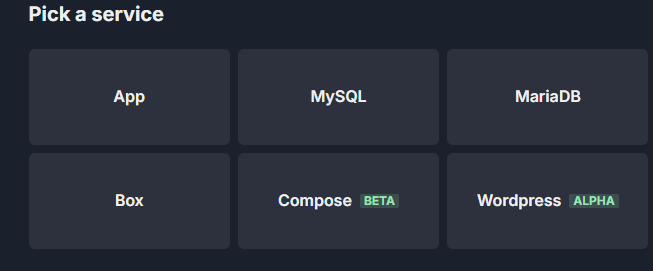
- Crear un Nuevo Servicio: Dirígete a la opción de “Crear Nuevo Servicio” y selecciona “Pick a Template”.
- Seleccionar Plantilla y Configurar:

- En el buscador de plantillas, encuentra “Firefox” u “Opera”, ya que la imagen de Brave no está disponible directamente.
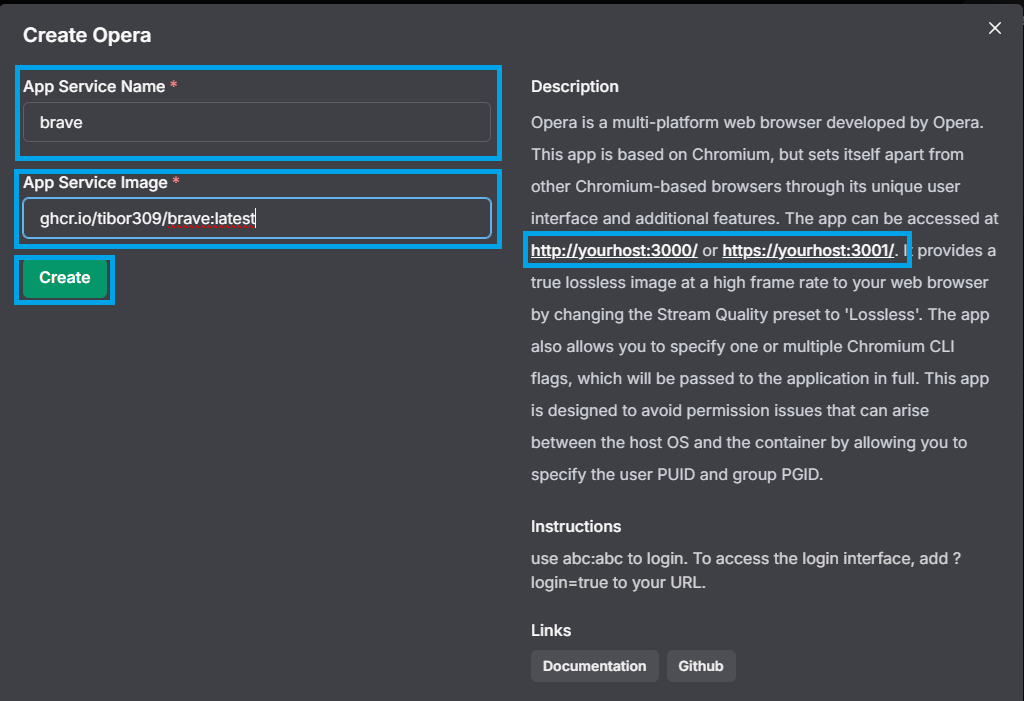
- Al configurar, en el campo de App Services Image, ingresa:
ghcr.io/tibor309/brave:latest. - En App Service Name, asigna el nombre “brave”.

- Crear Servicio: Pulsa en el botón de crear y espera unos momentos mientras se despliega el servicio.
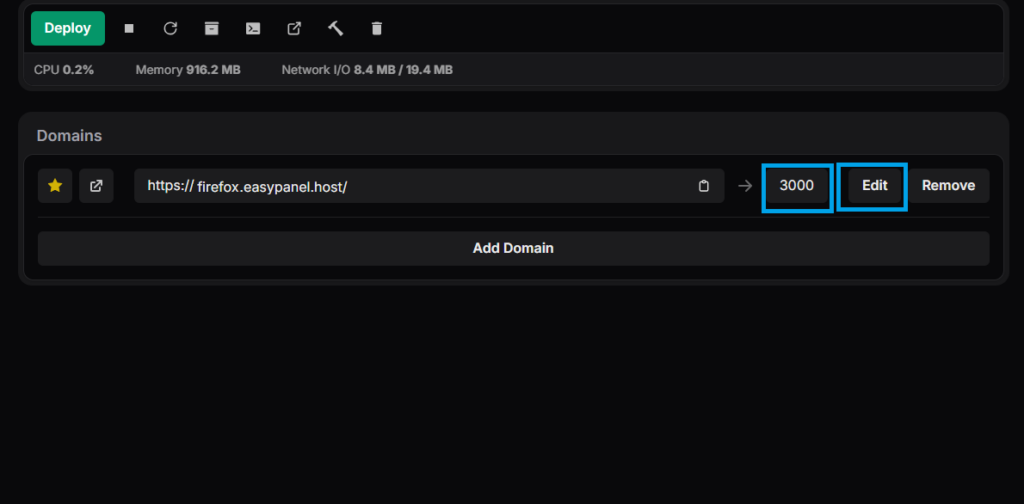
- Configurar el Dominio y Puerto:
- En la sección de Domains, asegúrate de que el dominio configurado apunte al puerto
3000.

Método 2: Instalación con Docker Compose
- Inicio de Sesión y Creación de Proyecto: Al igual que en el método anterior, inicia sesión y crea un nuevo proyecto si aún no tienes uno.
- Crear Nuevo Servicio con Docker Compose:

- En la sección de create servicio, selecciona la opción Compose (BETA).
- Asigna el nombre “brave” al servicio.
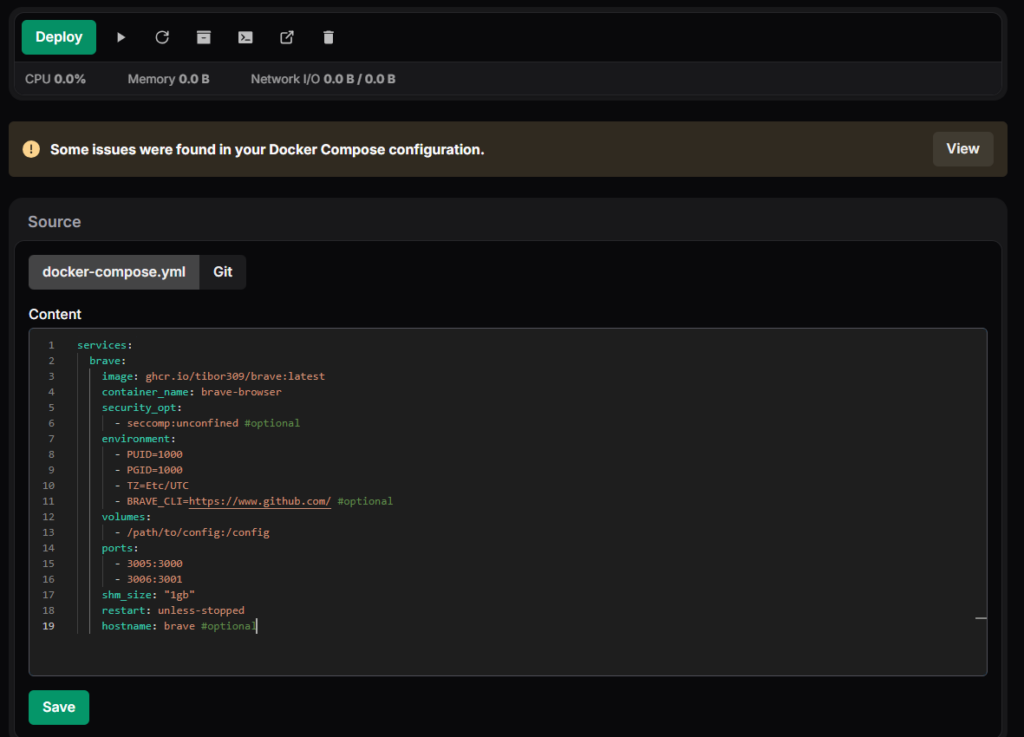
- Dirígete al proyecto y en la sección de Source, copia y pega el siguiente código:

services:
brave:
image: ghcr.io/tibor309/brave:latest
container_name: brave-browser
security_opt:
- seccomp:unconfined #optional
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- BRAVE_CLI=https://www.github.com/ #optional
volumes:
- /path/to/config:/config
ports:
- 3005:3000 #puerto http
- 3006:3001 #puerto https
shm_size: "1gb"
restart: unless-stopped
hostname: brave #optional- Guardar y Desplegar:
- Pulsa Save y luego Deploy.
- Podrás ver el estado de la instalación en la sección de Deployments. Una vez finalizada, debería aparecer el mensaje “done”.
- Configuración de Dominio y Puerto:
- Si el puerto
3000ya está en uso, cámbialo en el archivo de Docker Compose, en la sección de puertos del servicio. - Luego, en la sección de Domains, edita el dominio y selecciona el servicio “brave”, especificando el puerto
3000para Brave (por defecto está en el puerto 80).
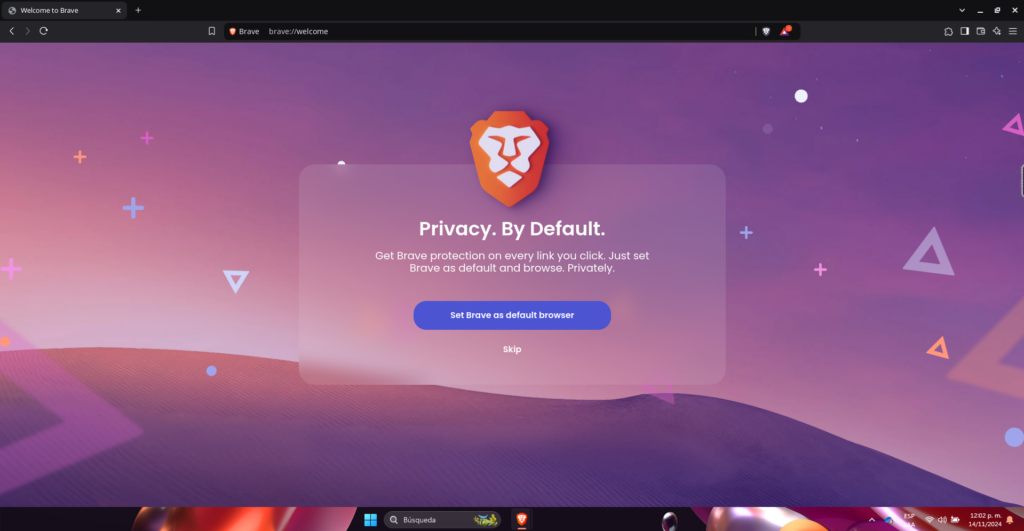
Últimos Pasos navegador
Una vez completado el despliegue y la configuración del dominio, podrás ingresar a la URL configurada y comenzar a usar el navegador Brave directamente en tu navegador. Esto te permitirá aprovechar las características de Brave en un entorno Docker seguro y personalizable.

Próximamente: En el próximo artículo, exploraremos cómo utilizar Brave con una interfaz gráfica, para gestionar múltiples aplicaciones directamente desde tu navegador.
Puedes encontrar más del proyecto brave en https://github.com/tibor309/brave